Czym jest meta title tag i jak wpływa na SEO?

Meta tagi takie jak meta title i meta description to elementy HTML umieszczone w sekcji kodu strony internetowej. Służą one do dostarczania dodatkowych informacji na temat strony dla m.in. przeglądarek internetowych. Nie są wyświetlane na samej stronie, ale mają znaczenie dla optymalizacji SEO i korzystania z danej witryny przez użytkowników.
Meta tagi zawierają metadane, czyli dane opisujące treści na stronie. Mogą dostarczać informacje na temat tytułu strony (meta title), opisu strony (meta description) i innych.
W tym artykule na tapet weźmiemy istotny dla SEO tag title, określający tytuł strony. Czym jest i dlaczego jest ważny?
Co to jest meta title tag?
Meta title tag to krótki, zwięzły element w kodzie źródłowym strony internetowej, który określa tytuł danej strony. Pojawia się on w wynikach wyszukiwania np. w przeglądarce Google i informuje użytkowników, co znajduje się na danej stronie.
Znacznik meta title ma istotne znaczenie dla optymalizacji pod kątem wyszukiwarek (SEO), ponieważ jest jednym z czynników branych pod uwagę przez algorytmy wyszukiwarek przy określaniu odpowiedniego miejsca strony w wynikach wyszukiwania.
Powinien on być także atrakcyjny dla użytkowników, zachęcający do kliknięcia, jak i zawierać kluczowe słowa, które są istotne dla treści strony.
Optymalna długość meta title wynosi zazwyczaj od 50 do 60 znaków, aby zapewnić pełne wyświetlanie w wynikach wyszukiwania.
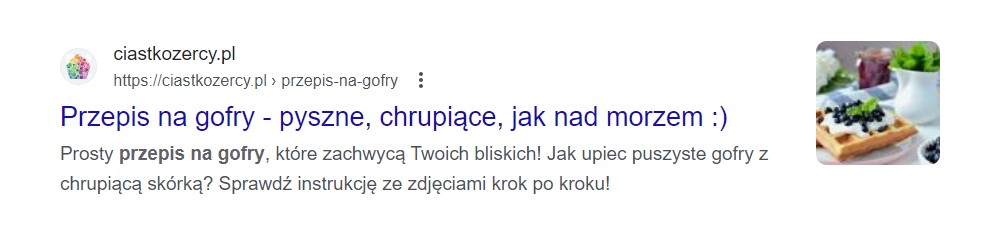
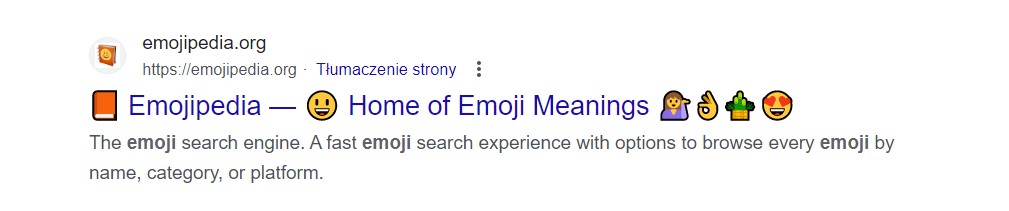
Przykłady meta tagów title
To właśnie tak prezentuje się meta title w wynikach wyszukiwania.



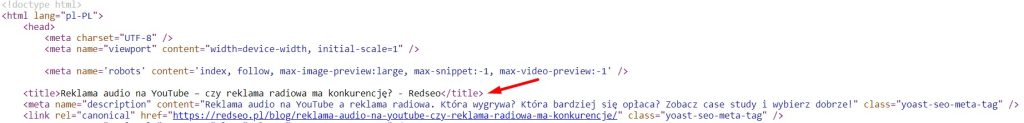
Gdzie są meta tagi strony i jak je sprawdzić?
Meta tagi, takie jak meta title i meta description, znajdują się w sekcji nagłówkowej (head) kodu źródłowego strony internetowej.
Konkretnie rzecz ujmując, meta title jest definiowany za pomocą tagu HTML.
Meta tag description natomiast jest określany przez atrybut „name” ustawiony na „description”.

Meta tagi możemy sprawdzić na kilka sposobów:
- bezpośrednio w kodzie źródłowym strony;
- za pomocą wtyczek takich jak SEO Minion czy SEO META in 1 CLICK;
- za pomocą narzędzia do crawlowania stron, np. Screaming Frog czy Website Auditor.
Jak napisać dobre meta tagi title?
Dobry tag meta title powinien być zarówno zoptymalizowany pod kątem wyszukiwarki, jak i przyciągać uwagę użytkownika. Jak więc pisać meta tytuły, aby zadbać o te dwie kwestie jednocześnie?
- Pisz krótko i zwięźle. Meta title powinien być jak najbardziej zwięzły, zawierający się w 50–60 znakach ze spacjami. Dłuższe tytuły mogą być ucięte w wynikach wyszukiwania lub przepisywane przez Google.
- Zawrzyj w nim odpowiednie słowa kluczowe – najlepiej możliwie jak najbliżej początku tytułu. Staraj się jednak robić to możliwie naturalnie i unikaj upychania słów kluczowych.
- Zadbaj o unikalność title. Unikaj powielania tytułów między stronami, aby zapewnić klarowność i odróżnialność.
- Niech Twój tytuł będzie adekwatny do treści na stronie. Powinien on precyzyjnie odzwierciedlać temat lub zawartość strony. Użytkownik powinien być w stanie z łatwością zrozumieć, o czym jest dana strona na podstawie tytułu.
- Zachęć użytkownika do kliknięcia. Staraj się napisać tytuł w taki sposób, aby był przyciągający i zachęcał użytkowników do kliknięcia. Możesz użyć atrakcyjnych słów, obietnic, pytań lub wywołać ciekawość. CTA jest również mile widziane, ale może się ono znaleźć chociażby w meta description.
- Keyword stuffing – powiedz mu „nie”! Unikaj nadmiernego zapełniania meta title słowami kluczowymi. Staraj się, aby tytuł brzmiał naturalnie i czytelnie dla użytkowników. Upychane słowa kluczowe widać na pierwszy rzut oka. Nie służy to Twojej wiarygodności w oczach klienta, ale także w oczach samego Google. Roboty wyszukiwarki świetnie wykrywają keyword stuffing i może on znacznie obniżyć wartość Twojego SEO.
- Zawrzyj w tytule strony dodatkowe informacje. Jeśli jest to odpowiednie, możesz dopisać dodatkowe informacje, takie jak marka, lokalizacja czy unikalna cecha strony, aby wyróżnić się spośród innych wyników wyszukiwania.
- Eksperymentuj z emotikonami. Emoji w meta title przyciągają wzrok i pozwalają wyróżnić się Twojej stronie w SERP-ach. Przemyśl jednak dobrze tę kwestię. Nie w przypadku każdego biznesu wskazane jest stosowanie emotikon w meta tagach. Dodatkowo – nie każdy CMS na to pozwoli.
Czy znacznik meta title wpływa na SEO?
Tak, title tag wpływa na SEO. Jak wspominałam wcześniej, przy tworzeniu meta title należy skupić się na osiągnięciu dwóch celów jednocześnie.
Po pierwsze, należy stworzyć tytuł, który będzie atrakcyjny dla użytkownika. Po drugie, należy uwzględnić odpowiednie działania optymalizacyjne, aby dostosować go do wyszukiwarki.
Odpowiednia optymalizacja pod pasujące do podstrony, zgodne z intencją wyszukiwania frazy kluczowe jest ważna dla robotów wyszukiwarki.
Znacznik meta title powinien precyzyjnie odzwierciedlać treść strony i zawierać kluczowe słowa związane z tematem. Wyszukiwarki, takie jak Google, analizują tagi, aby zrozumieć, o czym jest strona i na jakie zapytania może być odpowiedzią.
Jeśli meta title jest zgodny z wyszukiwanymi słowami kluczowymi, strona ma większe szanse na wyświetlenie się w wynikach wyszukiwania.
Wpływ na CTR
Znacznik title odgrywa także rolę w zachęcaniu użytkowników do kliknięcia w wynikach wyszukiwania. Jeśli jest on atrakcyjny, jasny i skutecznie przekazuje wartość strony, zwiększa szansę na kliknięcie.
Wyższy wskaźnik CTR może być interpretowany przez Google jako sygnał, że dana strona jest wartościowa i odpowiada na potrzeby użytkowników. Może się to przełożyć więc pośrednio na widoczność Twojej strony w wynikach wyszukiwania Google.
Na CTR ma oczywiście także wpływ meta description. Nie zapominaj więc o optymalizacji tego meta tagu!
Gdzie i jak ustawić meta title?
To, gdzie i jak możesz ustawić meta title jest zależne od tego, w jaki sposób stworzona jest Twoja strona.
Jeżeli nie korzystasz z żadnego z popularnych CMS-ów – title tag i description tag będziesz mógł ustawić w odpowiednim pliku na serwerze. Ta opcja zależy jednak od budowy strony i tego, w jaki sposób zapisane są pliki. Nie wskażę Ci więc uniwersalnego rozwiązania.
Inaczej sprawa ma się, gdy korzystasz z któregoś z popularnych na rynku CMS-ów. Zazwyczaj oferują one wbudowane bloki SEO lub wtyczki, których instalacja pozwoli Ci edytować title i description.
Meta title w HTML
Jak wspominałam wyżej – tytuł możesz zmienić bezpośrednio w źródle strony. W tym celu należy odszukać na serwerze odpowiedni plik i tam edytować jego treść. Nie ma tu jednak uniwersalnego rozwiązania – pliki strony mogą być nazwane w różny sposób i jest to bardzo indywidualne.
WordPress – Yoast SEO
Jeżeli korzystasz z popularnego WordPressa, z łatwością możesz zainstalować wtyczkę Yoast SEO. Dzięki niej będziesz w stanie optymalizować meta tagi dla postów blogowych, podstron czy produktów i kategorii, jeżeli korzystasz z WooCommerce.

PrestaShop
PrestaShop to popularne oprogramowanie sklepu internetowego. Korzystając z tego CMS-u możemy z łatwością edytować tagi dla oferowanych przez nas produktów czy optymalizowanych kategorii menu.

Shoper
Shoper to oprogramowanie dla sklepów online, działające głównie w modelu SaaS.
Ten rodzaj oprogramowania stwarza czasem problemy, jeżeli chodzi o pozycjonowanie sklepów internetowych, jednak oferuje całkiem sensowne rozwiązania w kwestii znaczników meta.
Podobnie jak w przypadku Preshastop (Open Source) możemy z łatwością dodawać i edytować tagi produktów czy kategorii w specjalnie przygotowanych miejscach w CMSie.

CMS dedykowany
Tutaj sprawa nie jest już tak prosta, jak w przypadku gotowych rozwiązań oprogramowania. Wszystkie dedykowane CMS-y różnią się bowiem między sobą.
Choć dedykowane oprogramowanie bywa problematyczne w kwestiach SEO – coraz częściej spotykam się jednak z sytuacjami, gdzie takie rozwiązania uwzględniają m.in. możliwość edycji nie tylko danej treści w CMSie, ale i meta tagów.

Meta title i nagłówek H1 – czy mogą być takie same?
Title tag i nagłówek H1 są dwoma odrębnymi elementami na stronie internetowej, które mają różne funkcje i są oznaczone w kodzie strony na różne sposoby. Oba elementy mają jednak znaczenie zarówno dla użytkownika, jak i dla wyszukiwarek.
Na tym etapie czytania tego artykułu wiesz już, czym jest meta tytuł, skupmy się więc chwilę na nagłówku H1.
Nagłówek H1 jest częścią treści strony i jest widoczny na niej dla użytkowników. Jest to zazwyczaj pierwszy, najważniejszy nagłówek na stronie, który wyraża jej główny temat lub przesłanie.
Ma on na celu:
- zwrócenie uwagi użytkowników,
- ułatwienie nawigacji po stronie
- oraz organizację treści.
Jest to element wizualny, który pomaga użytkownikom zrozumieć, o czym jest dana sekcja lub strona. Jest on także istotny, jeżeli chodzi o pozycjonowanie strony internetowej. Warto więc zadbać o jego odpowiednią optymalizację.
Wiele CMS-ów określa automatycznie tytuł podstrony, kopiując treść z nagłówka H1. Czy jednak nagłówek H1 i meta tytuł mogą być takie same?
Otóż zdania na ten temat wśród specjalistów są podzielone.
Tak, meta title i nagłówek H1 mogą być takie same, ale nie jest to zalecane ani konieczne. Choć nie ma żadnego technicznego zakazu, warto rozważyć różne strategie.
Często lepiej jest dostosować meta tytuł i nagłówek H1, aby dobrze oddawały temat strony, ale w odmienny sposób. Dzięki temu można wzbogacić treść strony, poprawić jej zrozumiałość dla użytkowników i wyszukiwarek, oraz zwiększyć różnorodność informacji prezentowanych na stronie i w wynikach wyszukiwania.
Warto w tym miejscu zatrzymać się i wspomnieć o aktualizacji algorytmu z sierpnia 2021 r., kiedy to Google zmienił swoje podejście do meta tytułów.
Google może samodzielnie generować meta title na podstawie różnych czynników, zamiast korzystać z wcześniej ustawionego tytułu.
Google analizuje nagłówek H1, anchor teksty linków prowadzących do danej strony oraz treści, które się na niej znajdują. Na podstawie tych danych możesz określić, jaki nowy tytuł powinien wyświetlać w wynikach wyszukiwania.
Oznacza to, że Google może zmienić wcześniej ustalony meta tytuł na bardziej odpowiedni dla danej strony, aby lepiej odpowiadał wyszukiwanym frazom i treści. To podkreśla, jak istotne jest dbanie o jakość i optymalizację zarówno nagłówka H1, jak i innych elementów strony, które Google uwzględnia. Warto więc zwrócić szczególną uwagę na on site SEO swojej witryny.
Podsumowanie
Podsumowując, meta title odgrywa kluczową rolę w optymalizacji SEO. Poprawnie zoptymalizowany i atrakcyjny może zwiększyć ruch organiczny oraz poprawić pozycję strony w wynikach wyszukiwania. Staranne podejście do tworzenia meta tytułu, uwzględniające zarówno potrzeby użytkowników, jak i algorytmy wyszukiwarek, jest niezbędne dla skutecznej strategii SEO.
Jeżeli jednak masz problemy z tym zagadnieniem – skorzystaj z pomocy fachowców. Powierz pozycjonowanie strony internetowej specjalistom z Redseo!