Karta produktu w e-commerce – jak powinna wyglądać?

Na zakup produktu przez klienta w internecie składa się masa pomniejszych czynników. Jednym z nich jest karta produktu, czyli strona w sklepie online, na której istnieje możliwość dodania do koszyka towaru i przejście do płatności. Strona produktu to istotna bramka na drodze klienta między świadomością istnienia produktu a realizacją zamówienia. Warto przyjrzeć się jej bliżej temu, jak powinna wyglądać karta produktu, która zachęca do zakupu. Sprawdź, czy Twoje strony produktowe w sklepie online są właśnie takie!
Co to jest karta produktu w sklepie internetowym?
Zacznijmy od krótkiej charakterystyki i przedstawienia zagadnienia.
Karta produktu to przestrzeń w sklepie internetowym, w której zawarte są informacje dotyczące oferowanego produktu. Stanowi most między producentem a konsumentem, dostarczając kompleksowych danych, które pomagają w podjęciu świadomej decyzji zakupowej.
Można też powiedzieć, że strona produktu przypomina tradycyjną witrynę sklepową. Przynależy do sklepu, ma określony, zgodny z identyfikacją wizualną marki wystrój i styl. Znajduje się na niej produkt lub kilka elementów z oferty, a także najważniejsze informacje widoczne dzięki ekspozycji lub tabliczce dołączonej do produktu.
Na przykład w sklepie odzieżowym na wystawie wyeksponowane są produkty na manekinach. To od razu daje potencjalnemu klientowi informację, jak dane ubranie wygląda w rzeczywistości, a nie tylko na wieszaku lub złożone na półeczce. Klient może sobie wyobrazić, na podstawie manekina, jak sam będzie prezentować się w danym ubraniu.
Obok przebranego manekina na wystawie znajduje się tabliczka z ceną produktu, a także (choć nie jest to zasada) informacją o składzie produktu. To dodatkowa informacja, która może przekonać klienta do wejścia do sklepu, przymierzenia stylizacji i zakupu.
W końcu sweter z wełny z alpaki w konkurencyjnej cenie i w dodatku tak korzystnie układający się na figurze musi stać się jego własnością!
Podobnie ma zadziałać karta produktu na klienta online. Ma być atrakcyjną “przynętą”, wskazywać cechy produktu, korzyści z jego posiadania i prowadzić klienta za rękę do finalizacji transakcji.
Jakie elementy znajdują się na stronie produktowej?
Na stronie produktowej należy zawrzeć pewne obowiązkowe i opcjonalne elementy. Są pewne informacje, które muszą znaleźć się na każdej takiej stronie, a są takie, które są po prostu bardzo atrakcyjnym i skutecznym dodatkiem.
Jednak nie traktuj swoich kart produktu jak śmietniczka na wszystko, jak leci. Są informacje całkowicie zbędne w tej przestrzeni, które tylko mogą zdezorientować klienta lub oddalić go od zakupu.
Podstawowe elementy karty produktowej:
- Nazwa produktu
- Cena produktu (w tym informacja o ewentualnej promocji)
- Zdjęcia produktu (najlepiej kilka, w karuzeli, z uwzględnieniem detali)
- Opisy produktów (a w nim parametry i dane techniczne)
- Przycisk dodania produktu
- Informacje o najniższej cenie z ostatnich 30 dni (wymaga tego dyrektywa Omnibus)
To, jak ostatecznie będzie zbudowana karta produktu, zależy też od specyfiki branży czy samej firmy. Są branże, które same proszą się o dodanie pewnych elementów do strony produktowej. Należą do nich: wymiary, rozmiary, kolory produktów, instrukcje itp. Ten temat rozwinę w dalszej części tekstu.
Uzupełniające elementy strony produktowej (w kolejności losowej):
- Opinie i recenzje klientów
- Wideo
- Tabele rozmiarów (w przypadku sklepów odzieżowych i obuwniczych)
- Kalkulator ceny (jeśli cena zmienia się w zależności od wybranego wariantu lub innych zmiennych)
- Informacje o możliwości zakupu na raty
- Informacje na temat zwrotu i reklamacji
- Dostępność produktów
- Proponowane i powiązane produkty (sprawdź nasz artykuł na temat modelu sprzedaży, jakim jest cross-selling i up-selling)
Wymienione na początku podstawowe elementy są istotnie podstawowe. Muszą się pojawić (choć nie zawsze się pojawiają, o czym zaraz wspomnę szerzej). Bez nich albo karta produktowa jest niekompletna, albo nawet niezgodna z obecnymi regulacjami prawnymi.
Treść karty produktu w sklepie internetowym – elementy podstawowe
Nazwa produktu
Nazwa produktu to z jednej strony sprawa tak oczywista, że nie warto nawet czytać tego fragmentu, prawda?
Tu Cię mam!
To równie ważny element, co cena czy specyfikacja, o których będę pisać dalej. Nazwa musi być funkcjonalna – przyjazna celom i założeniom marketingowym, ale też klientowi.
Jeśli klient, przeglądając listę kategorii produktów widzi tylko wzniosłe i oryginalne nazwy nie wskazujące na jakąkolwiek cechę produktu, skąd ma wiedzieć, czy w ogóle jest zainteresowany? Jeśli dodatkowo zdjęcie jest tajemnicze, bo marka chce utrzymywać mistyczne oblicze, w ogóle jesteśmy w kropce.
Warto w nazwie umieścić informacje, z jakim typem produktu mamy do czynienia, jeśli jest to akcesorium, np. etui do telefonu, to do jakiego modelu, jeśli są to perfumy, to czy damskie, męskie lub unisex, a jeśli np. kawa, to czy mielona czy ziarnista, etc.
Odpowiednia nazwa produktu ma wpływ zarówno na UX, jak i na SEO (sprawdź, co to jest SEO) oraz kampanie produktowe Google Ads.
Opis produktu
Naświetlając zagadnienie treści na karcie produktu, nie sposób pominąć oczywiście tematu opisu produktu. To jeden z głównych elementów składających się na stronę produktową, jednak… często jest pomijany.
Wielu przedsiębiorców niestety nie dostrzega mocy, jaka drzemie w dobrym opisie. Opis produktu w sklepie internetowym ma za zadanie przedstawić produkt bardziej obrazowo i plastycznie niż same suche technikalia. Content marketing to kompleksowe spojrzenie na treści, do których należy również tworzenie zachęcających opisów generujących zainteresowanie odbiorców.
Profesjonalny opis nie tylko odpowiada na potrzeby klienta i wykorzystując np. język korzyści, prezentuje ofertę zgodnie z ustalonym USP produktu, ale jest też zoptymalizowany pod SEO. Aby tak było, copywriter wykorzystuje dobrane frazy kluczowe mające za zadanie odpowiadać zawartości karty produktowej, jednocześnie mieć pozytywny wpływ na pozycjonowanie strony produktowej w wyszukiwarce.
Dobry opis produktu łączy w sobie zarówno siłę treści, która wpływa na emocje, z rzetelnym przedstawieniem właściwości towaru.
Ponadto jest dodatkową treścią na stronie internetowej, a rozbudowany content, szczególnie merytoryczny, jest na wagę złota.
Opinie i recenzje
Dowód społeczny to bardzo ważny element w sklepie internetowym. Opinie i recenzje są nie tylko potwierdzeniem jakości Twojej oferty, ale też cennym feedbackiem od klientów na temat produktu.
Dzięki kolejnym regulacjom w handlu wymagane jest umieszczenie informacji o tym, czy dana opinia została potwierdzona zakupem w sklepie. Zwiększa to wiarygodność i rangę publikowanych recenzji.
Dodatkowo, opinie to UGC (user generated content) – nieopłacona reklama oferty, no i oczywiście dodatkowa treść na stronie produktu.
Cena produktu
Cena to podstawa, jednak nie zawsze jest tak oczywista, jak może się wydawać. Po pierwsze, hurtownie często podają cenę netto na karcie produktu, a kupujący przedsiębiorca dolicza sobie podatek. Jednak są sytuacje, w których klient o tym nie wie. Dlatego warto dodać wyraźną informację o tym, że podana cena jest ceną bez podatku.
Co więcej, w obliczu wdrożenia zapisów z dyrektywy Omnibus, konieczne jest transparentne poinformowanie klienta o najniższej cenie produktu z ostatnich 30 dni.
Zdjęcia produktu
Zdjęcia produktu to również jeden z nieodłącznych elementów karty produktu w sklepie online. Klienci często kupują oczami, więc dobrej jakości zdjęcia przedstawiające produkt fizyczny są wyjątkowo istotne.
Jeśli można je przedstawić na modelu – jest to wręcz wskazane. Dotyczy to głównie odzieży, obuwia, akcesoriów itp. Oczywiście koszt wykonania sesji zdjęciowej z udziałem modela jest wyższy niż sfotografowanie samego produktu, jednak efekt jest znacznie lepszy.
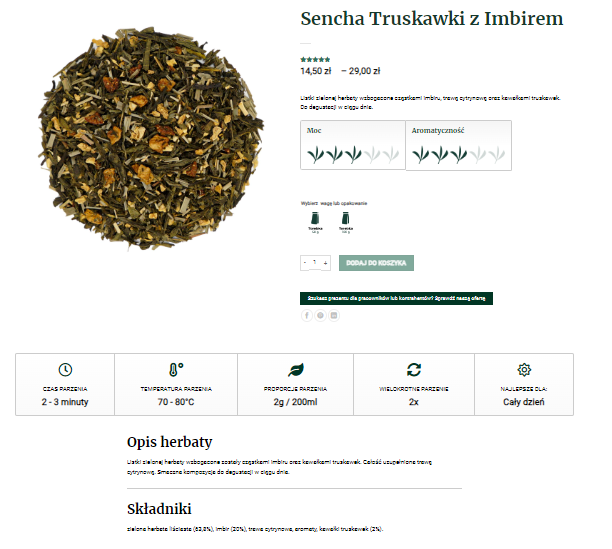
Jeśli jest sposób, by wykonać zdjęcia kontekstowe, też należy się za to zabrać. Dalej w artykule znajdziesz przykład herbaciarni, która prezentuje nie torebkę z herbatą, czyli realny wygląd zakupionego towaru, a sam towar w liściach, co daje więcej pola dla wyobraźni klienta.
Przez klienta najczęściej pożądane są wysokiej jakości zdjęcia wykonane profesjonalnym sprzętem. Dobrej jakości, w dobrym świetle, najlepiej w kilku ujęciach. Pokaż produkt w całej okazałości, a także w detalu. Jeśli to ubranie, zaprezentuj fakturę tkaniny.
Kilka zdjęć z rożnych perspektyw i z różnej odległości dają klientowi przestrzeń na lepsze przyjrzenie się produktowi.
(Jeśli to rozkloszowana spódnica, wykorzystaj wideo do prezentacji, jak układa się w ruchu).
Dodatkowym atutem jest możliwość powiększenia zdjęcia. Ale tak naprawdę – powiększenia. Chyba nie ma nic bardziej irytującego, niż kliknięcie zdjęcie, by je powiększyć, a ono po kliknięciu wyświetla się na środku mniejsze niż wcześniej. 🙂
Dobrze też, by zdjęcia i opis produktu miały wiele wspólnego. Jeśli opis porusza temat atrakcyjnego detalu w postaci drobno prążkowanej tkaniny, czy fantazyjnego kołnierzyka koszuli, dobrze by było, aby klient mógł ten detal zobaczyć na zdjęciu.
Przycisk do zakupu
Tu mam na myśli oczywiście przycisk Dodaj do koszyka, Zamów, Koszyk itp. Może nazywać się różnie, ale jego zadanie na karcie produktu jest absolutnie kluczowe. To właśnie dzięki niemu klient przechodzi do realizacji zamówienia.
I – paradoksalnie – tak ważny przycisk nie zawsze jest dobrze traktowany przez sprzedających. Są sklepy, w których klient musi się solidnie naszukać, zanim znajdzie button Koszyk. Po drodze może się zniecierpliwić i znaleźć interesującą ofertę gdzie indziej. Sama tak kilkukrotnie zrobiłam.
Podczas projektowania strony zadbaj, by przycisk zakupowy wyróżniał się na tle całej reszty elementów. Będzie tak w przykładach, które podam w dalszej części. Najczęstszą praktyką jest stosowanie charakterystycznego koloru przycisku. Zazwyczaj jest to jedyny taki element na stronie – nie da się go przeoczyć.
Jedną z zasad projektowania treści, UX writingu, jest zwracanie uwagi na układ elementów na stronie. Chodzi tu między innymi o powtarzalność pewnych schematów, bo użytkownicy internetu korzystają z niego dość mechanicznie. Są przyzwyczajeni do tego, że np. przycisk Koszyk znajduje się po prawej stronie karty produktowej na górze strony.
Zbytnia oryginalność nie jest mile widziana w umieszczaniu tak kluczowych elementów strony. Potencjalny klient powinien łatwo docierać do najważniejszych przycisków i informacji na stronie produktu.
Treść karty produktu w sklepie internetowym – elementy uzupełniające
Dodatkowe informacje
Wspominałam o tym, że są branże, w których często umieszcza się ponadpodstawowe elementy na karcie danego produktu. Wymusza to specyfikacja towaru lub całej oferty, a nawet branży. Mogą to być takie elementy jak:
- Tabela rozmiarów (by dopasować np. numer butów na podstawie rozpiski w tabeli). Jeśli więc do sfinalizowania zamówienia konieczny jest wybór rodzaju produktów, np. rozmiaru czy wymiarów, potrzebna jest przede wszystkim lista rozwijana z dostępnymi opcjami, ale mile widziana także tabela z rozpiską.
- Kalkulator ceny, gdy istnieje kilka wariantów, np. rozmiaru produktu, co wpływa na ostateczną cenę.
- Informacje o producencie. Jeśli nie jesteś producentem danej oferty, a dystrybuujesz je, daj o tym znać klientowi w opisie produktu lub specyfikacji. Może to mieć ogromne znaczenie dla osoby poszukującej np. części wymiennych do danego sprzętu.
- Możliwość wyboru koloru, gdy np. sukienka występuje w czerni, bieli i wzorzystej tkaninie w panterkę
- Wybór wariantu produktu, np. opakowania klasycznego lub prezentowego.
- Możesz też podać dla wiadomości klienta informacje o dostępności produktu. Taki element pojawi się w jednym z przykładów w dalszej części artykułu. Dzięki temu klient widzi, czy musi pospieszyć się z zakupem, zanim zostanie wyprzedany i zniknie z magazynu.
- Koszty i sposób dostawy to kolejny przydatny element już na tym etapie. Nie każdy sklep wykorzystuje tę praktykę. Niektóre informują o szczegółach dostawy dopiero po dodaniu produktu do koszyka i przejściu w stronę transakcji. Natomiast dobrze widziane jest umieszczenie wzmianki o koszcie dostawy. Gdy klient po dodaniu do koszyka podkładki pod mysz za 25 złotych zobaczy dopiero po przejściu kolejnych kroków, że oferujesz tylko wysyłkę za 30 złotych niszowym kurierem, może się zdziwić i zniechęcić. Jeśli dowie się wcześniej, być może dobierze kolejne produkty, by wysyłka była korzystniejsza.
- W przypadku sklepów oferujących bardziej kosztowną ofertę, np. RTV lub AGD, dobrze jest zamieścić informację o możliwości rozłożenia zakupu na raty.
- Z kolei jeśli oferujesz ręcznie robione towary i czas oczekiwania na dostawę zamówienia jest dłuższy niż standardowy (a dziś standard to max. 1-2 dni na realizację!), to dodaj taką informację w widocznym miejscu.
- Niektóre sklepy wykorzystują techniki cross-selling i up-selling, podając na stronie produktowej informacje, takie jak “Podobne produkty”, “Produkty powiązane” czy “Produkty w zestawie”.
- Możesz dodać również informacje na temat zwrotów i reklamacji. Oczywiście nie jest to przyjemny temat, ale klient ma prawo w ciągu 14 dni od zakupu zwrócić produkt bez podania przyczyny. Możesz – dla jasności – wspomnieć o tym na karcie produktu lub podczas finalizacji zamówienia.
Dla przykładu podam tutaj stronę produktową ze sklepu Five o’clock, gdzie specyfika branży herbacianej wymaga od sprzedawcy podania przydatnych informacji dotyczących parzenia:

Technikalia na karcie produktu
Karty produktów to nie tylko to, co widać wyraźnie na zewnątrz, ale też optymalizacja „na zapleczu” strony.
Takie techniczne zagadnienia dotyczą także wspomnianych już wcześniej elementów, np. opisu produktu. Każda treść publikowana w sieci powinna zostać zoptymalizowana pod potrzeby internetowego czytelnika oraz wyszukiwarki.
Cały proces optymalizacji strony produktowej zaczyna się już na etapie formatowania treści. Formatowanie tekstu SEO to cała przygoda, w której należy zadbać o:
- dobór słów kluczowych,
- stworzenie tytułu strony,
- napisanie nagłówków SEO,
- meta description,
- meta title,
- stworzenie opisów alternatywnych do obrazków na stronie produktu,
- czy umieszczenie odpowiednich anchorów w tekście.
Projektując stronę produktową, warto też przyjrzeć się temu, jakie będzie doświadczenie użytkownika. Pozytywne UX jest kluczowe, bo coraz większą wagę przywiązuje się do tego, czy strona jest przyjazna odbiorcom. Na korzystne UX składają się takie elementy, jak:
- Przejrzysta nawigacja na stronie produktowej,
- Najważniejsze elementy w przewidywalnych miejscach (o tym wspominałam już wcześniej),
- Strona kategorii produktowej powinna zostać wyposażona w filtrowanie i sortowanie produktów, szczególnie jeśli lista produktów jest rozbudowana,
- Strona powinna być responsywna, czyli dostosowana do wyświetlania na różnych urządzeniach, w tym urządzeniach mobilnych,
- Miej na uwadze także wydajność strony. Zawsze podkreśla się ten aspekt w okresie jesiennym, gdy zbliża się Black Friday i okres świąteczny, ale o prędkość ładowania treści należy dbać cały rok.
Podsumowując te aspekty, strona produktowa, w tym strona kategorii i konkretnego produktu, powinna być odpowiednio zoptymalizowana. Optymalizacja SXO, czyli dotycząca SEO oraz UX zapewnia kompleksowe podejście do stworzenia wygodnej i zachęcającej strony.
Nawiązując współpracę ze specjalistą, np. Redseo, zadbasz o wygląd stronie produktowej, całej witryny oraz ich stan techniczny.
Karta produktu i jej znaczenie dla e-commerce
Według raportu Gemius, aż 79% polskich użytkowników internetu robi zakupy online, z czego aż 75% kupuje na polskich stronach. Jeśli więc prowadzisz sklep internetowy i chcesz skutecznie docierać do klienta i przekonać go do zakupu, przyjrzyj się budowie i zawartości swoich stron produktowych.
Zakup to jeden z etapów lejka sprzedażowego podczas ścieżki zakupowej klienta (customer journey). Gdy klient jest już tutaj, oznacza to, że przeszedł przez etap świadomości marki/produktu, rozważył za i przeciw, które doprowadziły go do decyzji zakupowej. Po zakupie masz szansę zyskać zaufanie i lojalność klienta.
Dobrze rozplanowana strona produktu jest przejrzysta i łatwa w nawigacji. Wybrany produkt kupuje się bez szukania przycisku do zakupu, bez szukania ceny itp. Profesjonalne zdjęcia, opis wykorzystujący język korzyści (tzw. zasadę CZK – cecha, zaleta, korzyść) mają na celu zwiększenie sprzedaży i konwersji.
Strona produktu jest furtką, przez którą klient przechodzi do płatności. Ułatw mu tę drogę.
Karty produktu – przykłady
Ten artykuł nie byłby kompletny, gdyby nie przykłady z życia, czyli z internetu. 🙂
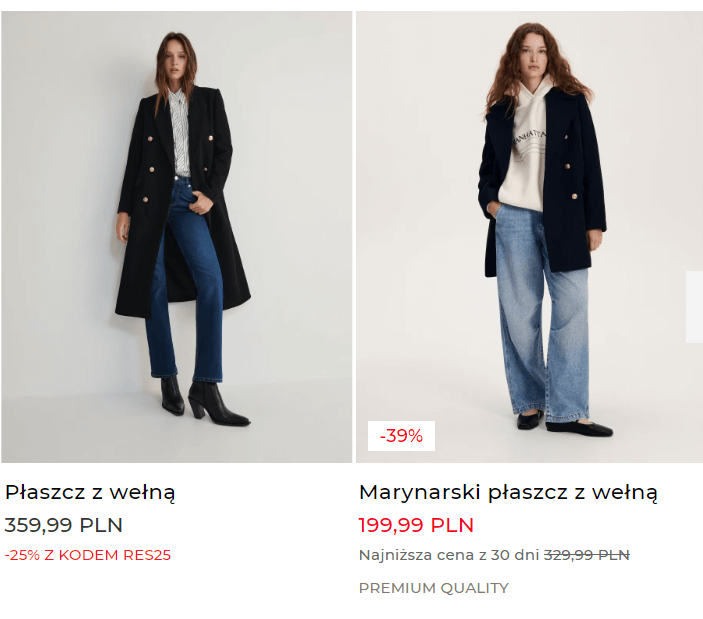
Zacznijmy od podstawowego przykładu z sieciowego sklepu odzieżowego:

Już na stronie kategorii sklep pokusił się o umieszczenie nie tylko podstawowej informacji o nazwie produktu i cenie. Płaszcz nieprzeceniony posiada dodatkową informację o możliwym rabacie po wykorzystaniu kodu. Z kolei płaszcz przeceniony już na stronie kategorii ma widoczną informacje o najniższej cenie z ostatnich 30 dni.
Co więcej, po najechaniu kursorem na na zdjęcia, zmieniają się one na inne ujęcie, to tzw. hover. Dzięki temu już na etapie przeglądania kategorii klient może zobaczyć produkt niejako „w ruchu”.

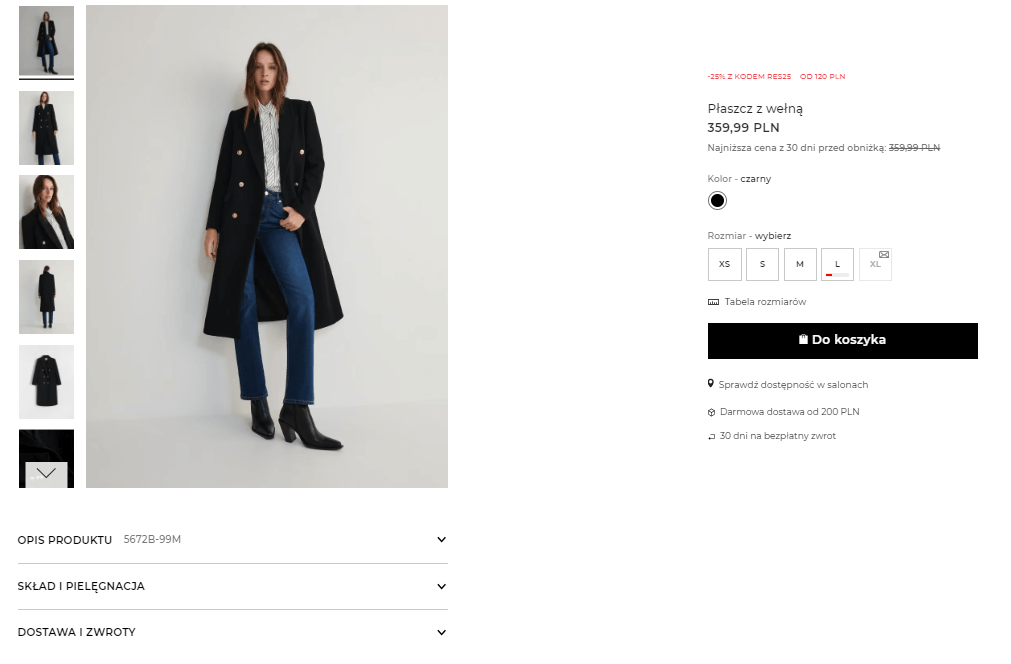
Strona produktu jest minimalistyczna, ale zawiera najważniejsze cechy. Przede wszystkim rzuca się w oczy kluczowy element tej strony, czyli przycisk zakupowy z CTA (call to action).
Zdjęcia produktu są profesjonalne i jest ich kilka: na modelce, na wieszaku oraz detale.
Dodatkowo klient otrzymuje w widocznym miejscu informację o dostępnych rozmiarach. W przypadku gdy w magazynie kończy się zapas danego rozmiaru, pojawia się taka wyraźna adnotacja.
Informacje takie jak Opis produktu, Skład i pielęgnacja oraz Dostawa i zwroty klient może rozwinąć wedle potrzeb. Dane produktu są podzielone na rozdziały, dzięki czemu są łatwiejsze do odnalezienia.
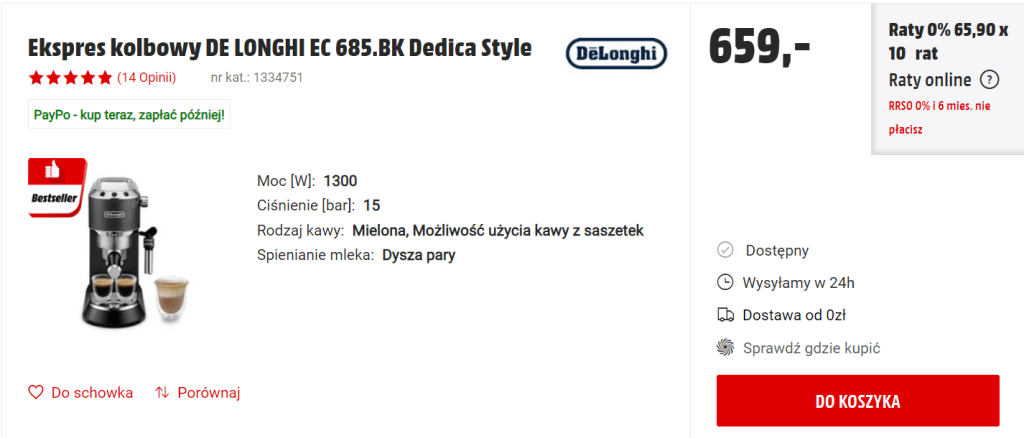
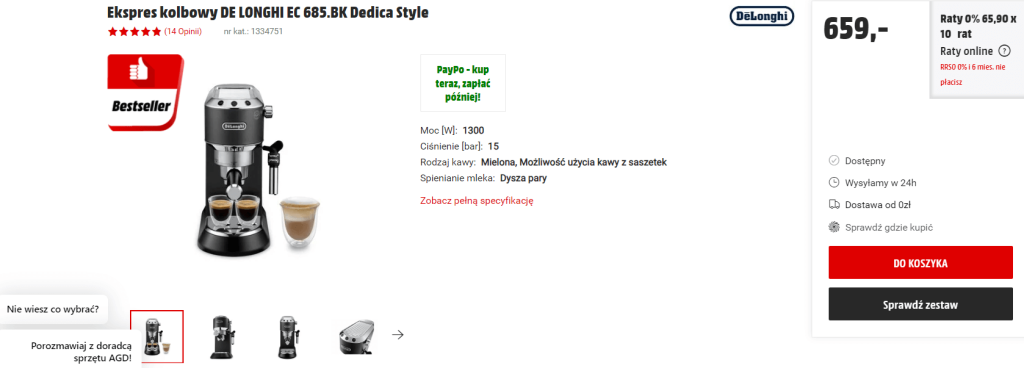
Innym przykładem strony produktowej może być sklep z elektroniką i akcesoriami RTV oraz AGD. Jeszcze na etapie listy kategorii klient otrzymuje najważniejsze cechy ze specyfikacji technicznej produktu, informację o cenie, ocenie klientów oraz możliwości rozłożenia zakupu na raty.
Informacji jest dość dużo, ale zostały posegregowane w kolumnach oraz dzięki zastosowaniu różnych kolorów i rozmiarów fontu. Zawartość pozostaje czytelna mimo wielu elementów
Co więcej, zainteresowany klient nie musi nawet wchodzić w kartę produktu, by kupić towar. Już na stronie kategorii ma wyraźnie zaznaczony na czerwono przycisk Do koszyka, który przenosi go w stronę zakupu.

Po kliknięciu produktu przechodzimy do karty konkretnego produktu:

Na pierwszym planie jest tutaj specyfikacja techniczna, co jest zrozumiałe ze względu na charakter oferty. W przypadku urządzeń elektronicznych mniej istotny jest opis produktu, bardziej interesujące jest przedstawienie zagadnień technicznych. Wygląd strony produktowej po kliknięciu produktu jest rozbudowaną wersją tego, co widzimy na stronie kategorii.
Jednak poniżej umieszczono blok z sekcjami, które możesz kliknąć, by przenieść się do konkretnego rozdziału, lub po prostu scrollować stronę w dół. Po kolei możesz zapoznać się z takimi elementami, jak:
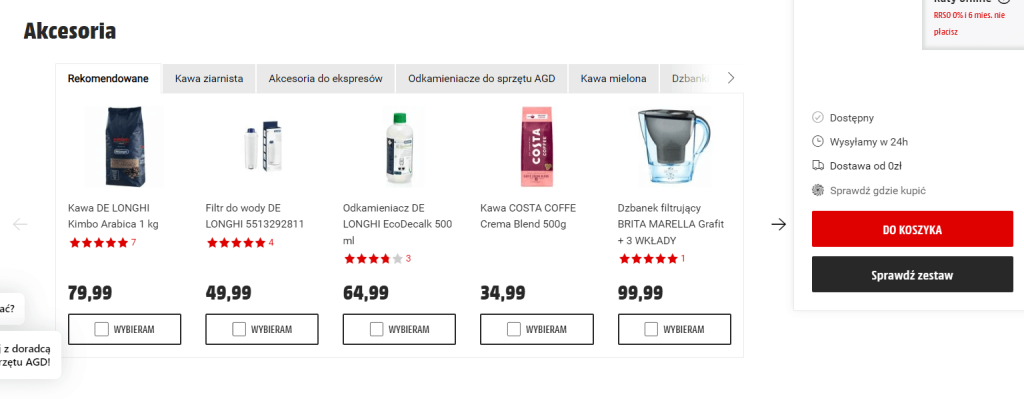
- Akcesoria
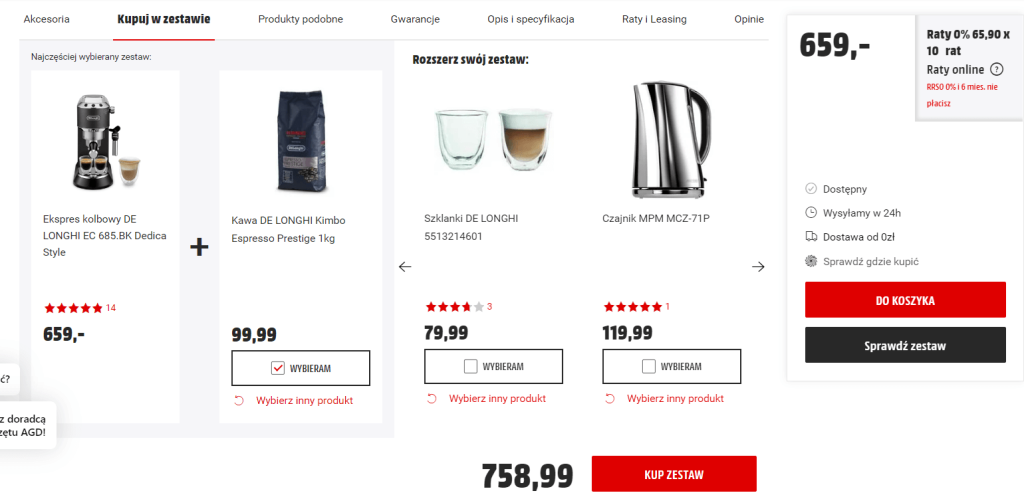
- Kupuj w zestawie
- Produkty podobne
- Gwarancje
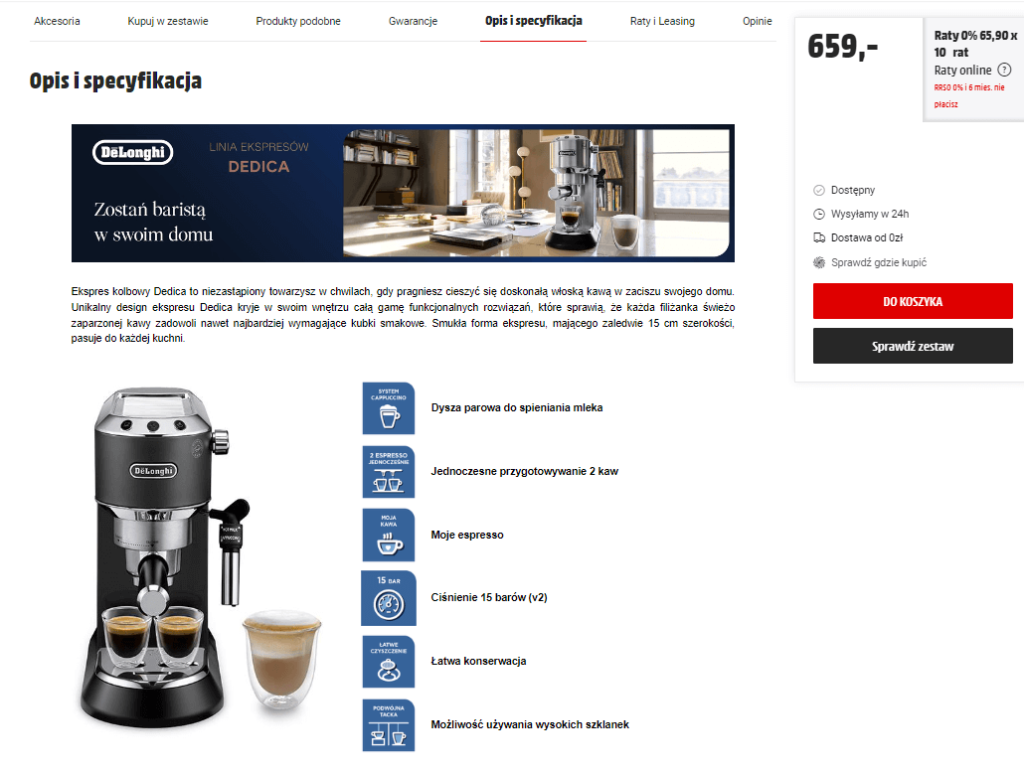
- Opis i specyfikacja
- Opinie

Proponowanie akcesoriów do zakupu to tzw. cross-selling. Taka technika pozwala dopasować klientowi rzeczywiście przydatne akcesoria, dzięki czemu sklep sprzedaje więcej.

Sprzedawca proponuje też gotowe zestawy, w tym przypadku ekspres kolbowy, kawę oraz inne produkty. Od razu podaje cenę takiego zestawu i dołącza przycisk z CTA, by zakupić zestaw.
Poniżej klient znajduje rozbudowany opis produktu, zawierający informacje o producencie urządzenia, zaletach produktu i jego funkcjonalnościach. Dodatkową “atrakcją” są symbole, dzięki którym klient nie musi czytać całego opisu, wystarczy mu zerknięcie na grafiki.

Warto zwrócić uwagę, że niezależnie od tego, w jakiej sekcji strony się znajdujemy, blok z ceną oraz przyciskiem Dodaj do koszyka, cały czas podąża na nami z prawej strony karty.
Karta produktu: podsumowanie
Strona produktu w sklepie online to Twoja wizytówka. Prezentuje produkt wizualnie i za pomocą treści. Aby wszystko poszło pomyślnie, należy zadbać o cały szereg elementów składających się na sukces.
Są to:
- Treści, takie jak opis i specyfikacja produktów,
- Transparentne informacje o cenie, promocjach oraz najniższej cenie z ostatnich 30 dni,
- Profesjonalne zdjęcia produktów,
- Przyciski z zachęcającym CTA,
- Przejrzysty układ strony produktowej,
- Optymalizacja techniczna strony, czyli SEO,
- Zadbanie o UX, czyli pozytywne doświadczenie użytkownika
- Responsywność strony
- Wydajność strony
Podsumowując, na kartę produktu należy spojrzeć zarówno pod względem treści, jak i aspektów technicznych. Nie zapominaj też o reklamowaniu oferty, np. z pomocą kampanii produktowych Google Ads.
Aby stworzyć przyjazne użytkownikowi karty produktu, sprawdź pozycjonowanie sklepu internetowego z oferty Redseo. Pomożemy Ci zbudować solidne zaplecze techniczne strony i napiszemy profesjonalne opisy produktów zoptymalizowane pod SEO.